概要
当ブログサイトを立ち上げるにあたり、せっかくなのでAWSを利用してWebサイト稼働環境を構築してみました。
利用したAWSサービスは以下の通りです。
- Lightsail(WordPressホスティング)
- Route53
- CloudFront(SSL終端) + ACM
しかしCloudFront経由でWebサイトやWordPressの管理画面へアクセスするといくつか問題が発生したため当記事へ解決策をまとめます。
※WordPressのバージョンは5.9.3です。
参考サイト様
作業時には以下の外部サイト様を参考とさせていただきました。(感謝!)
※当記事では以下の外部サイト様に記載されているようなドメインの取得~Route53、Cloudfrontの基本的な設定手順については省略します。
https://dev.classmethod.jp/articles/try-lightsail-wordpress/
https://dev.classmethod.jp/articles/make-amazon-lightsail-instance-https/
https://hiyuzawa.jp/archives/278#WordPressHTTPS
https://cloudpack.media/55598
構築した環境について
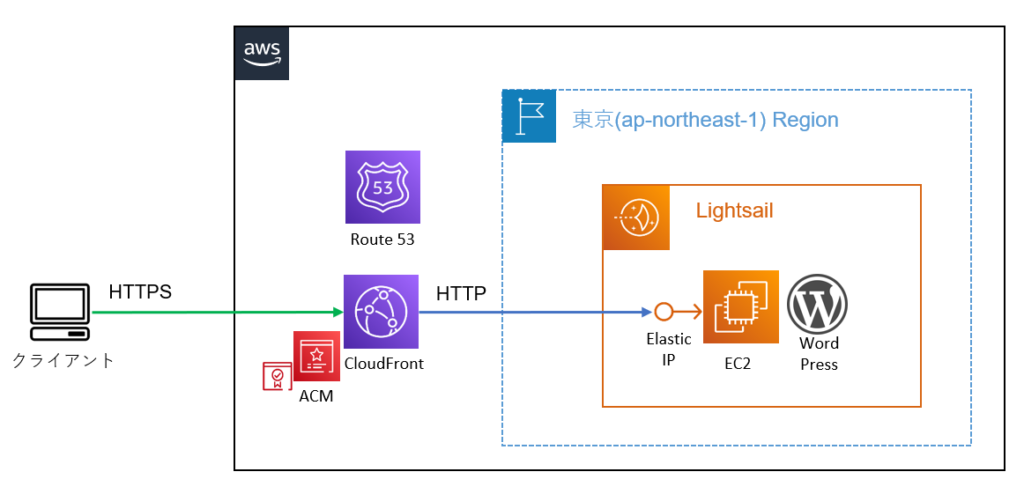
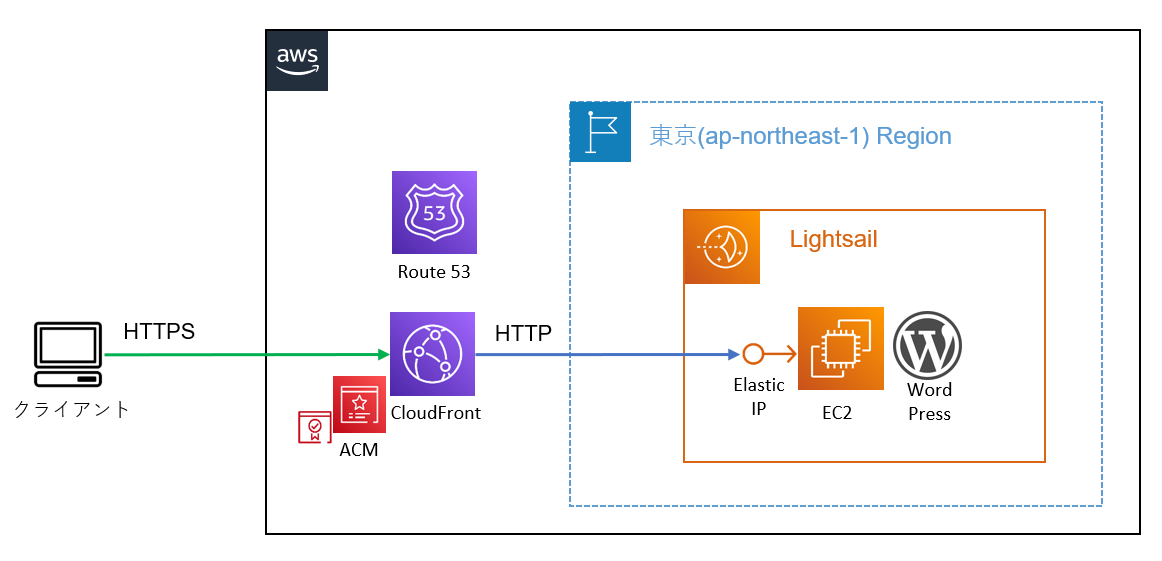
Webサイトの構成はWordPressを利用し、ホスティング先としてAWS Lightsailを採用しました。
LightsailのコンソールをポチポチするだけでWordPressを実装したEC2インスタンスを自動で構築してくれるのでとても便利です。
また、マネジメントサービスなのでVPCやサブネット等の作成も不要です。簡単。
※プランは一番安いものを選択しています。(普通にEC2を稼働させるより安いですし、個人ブログの規模なら十分使えそうです。)

WebサイトをHTTPS化するにあたりALBを設置する方法も存在しますが、個人で利用する分にはコストが高いのでCloudFrontを配置してそちらでSSL終端しました。
※ALBを設置した場合、月額$20弱程度のコストが追加で発生します。
構築完了後の最終的なアクセス経路は以下の通りです。
クライアント[HTTPS:443]→Route53→CloudFront[HTTP:80]→Route53→[ElasticIP]EC2(WordPressホスティング環境)

発生した問題点について
問題点①:httpのオリジンへリダイレクトされる
CloudFrontでHTTPS化しているはずですが、サイト内を遷移したり管理ページを開くとオリジンのHTTPページへリダイレクトされてしまいます。

↓

問題点②:CSSが読み込まれない
CSSや画像ファイルが読み込まれない現象が発生しました。

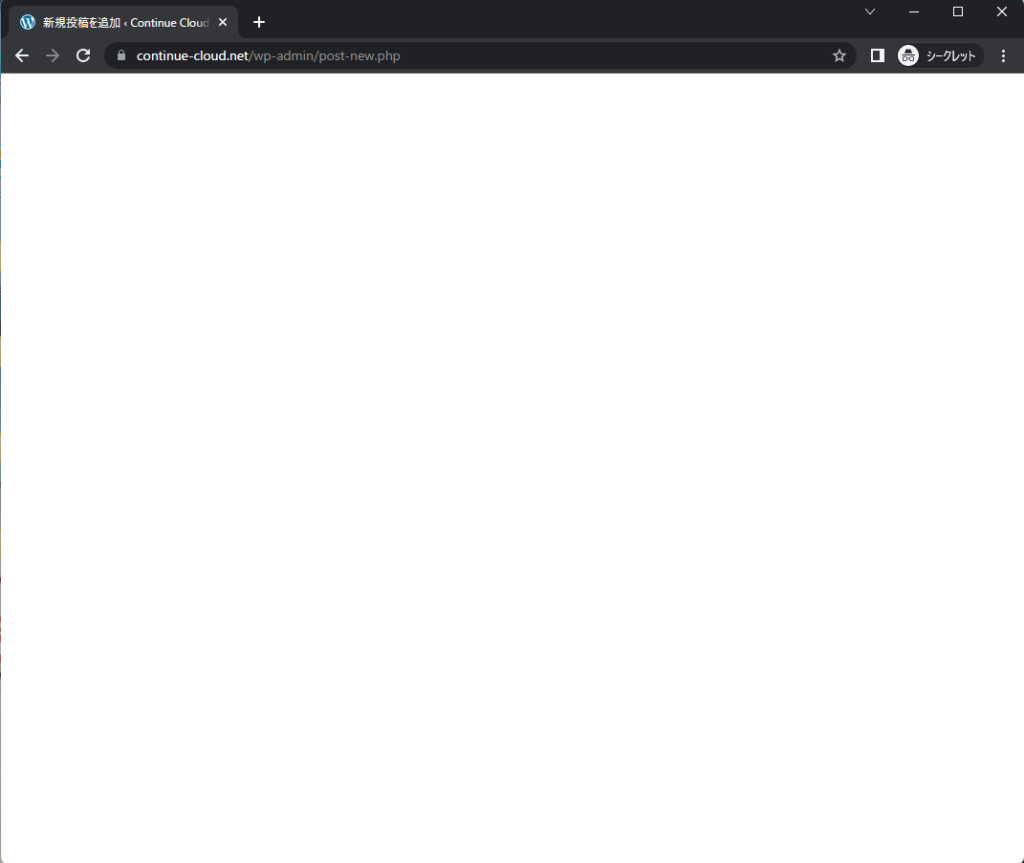
問題点③:記事の投稿画面を開くと画面が真っ白
記事の投稿や固定ページの作成画面を開くと真っ白な画面が表示され、記事の追加・編集が実行出来ない現象が発生しました。

原因・解決策
CloudFrontとWordPressを連携した際特有の問題です。
CloudFront側のデフォルト設定ではヘッダやキャッシュを置き換えてしまい、後続のWordPressへそのまま転送しないため、WordPressが想定した動作をしない事があるようです。
以下の設定をCloudFrontとWordPressでそれぞれ実施します。
CloudFront
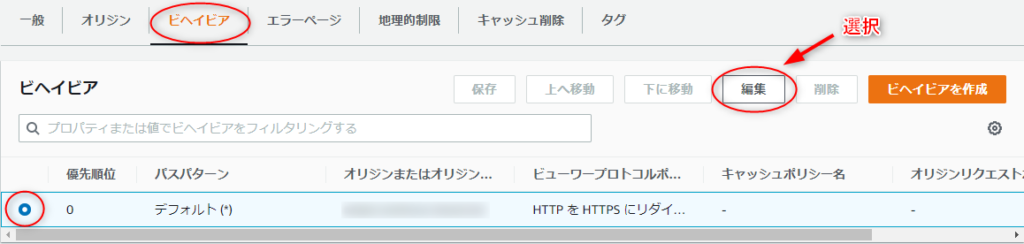
1.CloudFrontのコンソールから「ビヘイビア」タブへ遷移し、「編集」ボタンを押下します。

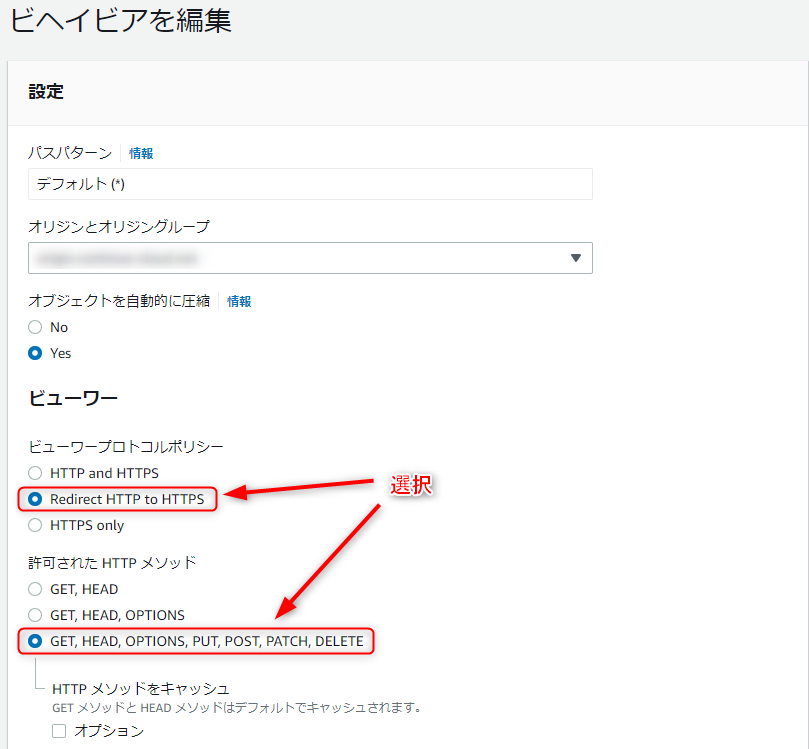
2.以下の内容を設定します。
- [ビューワープロトコルポリシー]欄で「Redirect HTTP to HTTPS」を選択します。
- [許可されたHTTPメソッド]欄で「GET,HEAD,OPTIONS,PUT,POST,PATCH,DELETE」を選択します。
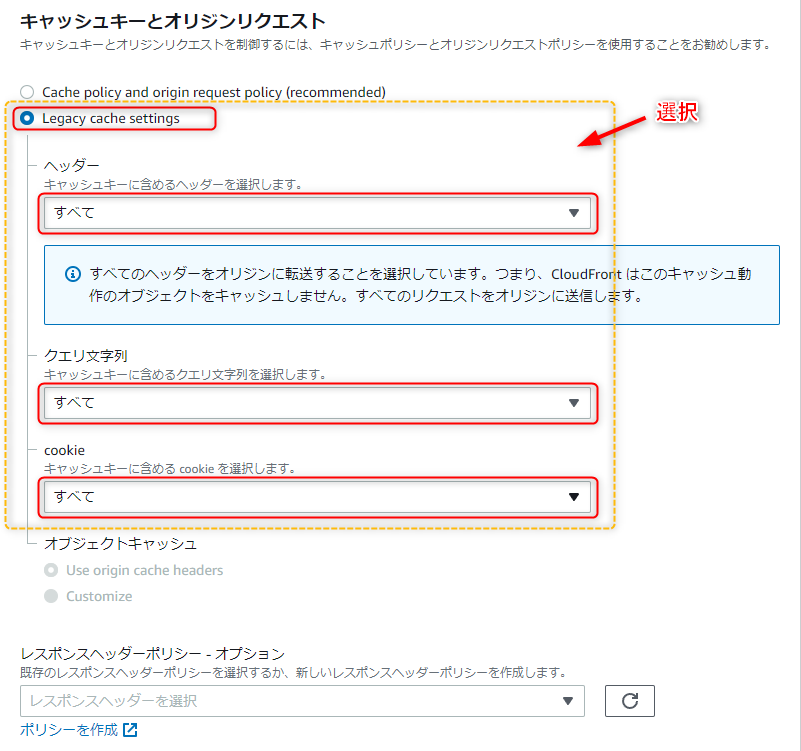
- [キャッシュキーとオリジンリクエスト]欄で「Legacy cache settings」を選択し、「ヘッダー」、「クエリ文字列」、「cookie」のプルダウンで「すべて」を選択します。


WordPress
1.サイトのURL設定値を「http:~」→「https:~」へ変更します。
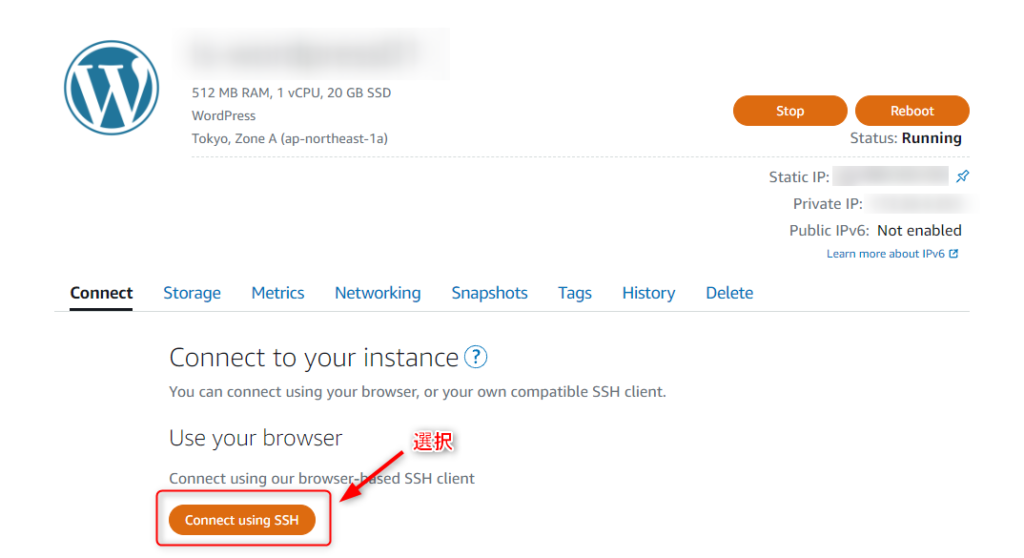
1-1.Lightsailのコンソール画面から「Connect using SSH」ボタンを押下して、bitnamiでSSH接続します。

1-2.SSH接続後のコンソールから以下のコマンドを実行して、[wp-config.php]を編集します。
cd /opt/bitnami/wordpress
sudo cp -p wp-config.php bk-wp-config.php
sudo vi wp-config.php※[wp-config.php]ファイルの格納場所はOSやWordPressのバージョンによって変動します。
1-3.以下の内容で[wp-config.php]ファイルを編集して保存します。
bitnami@ip-xxx-xxx-xxx-xxx:/opt/bitnami/wordpress$sudo diff wp-config.php bk-wp-config.php
173,174c173,174
< define( 'WP_HOME', 'https://' . $_SERVER['HTTP_HOST'] . '/' );
< define( 'WP_SITEURL', 'https://' . $_SERVER['HTTP_HOST'] . '/' );
---
> define( 'WP_HOME', 'http://' . $_SERVER['HTTP_HOST'] . '/' );
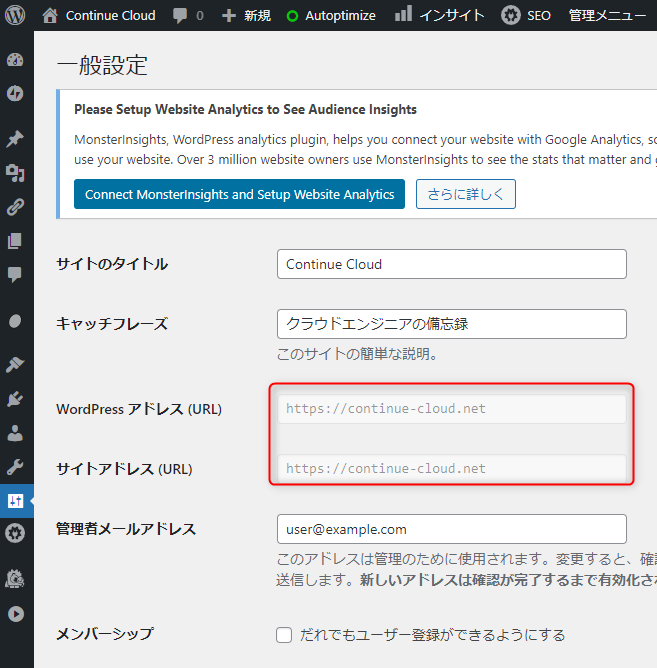
> define( 'WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST'] . '/' );1-4.WordPressの管理画面から「一般設定」画面を開き、URLが以下のように「https:~」となっていることを確認します。

2.「プラグイン:SSL Insecure Content Fixer」をインストールします。
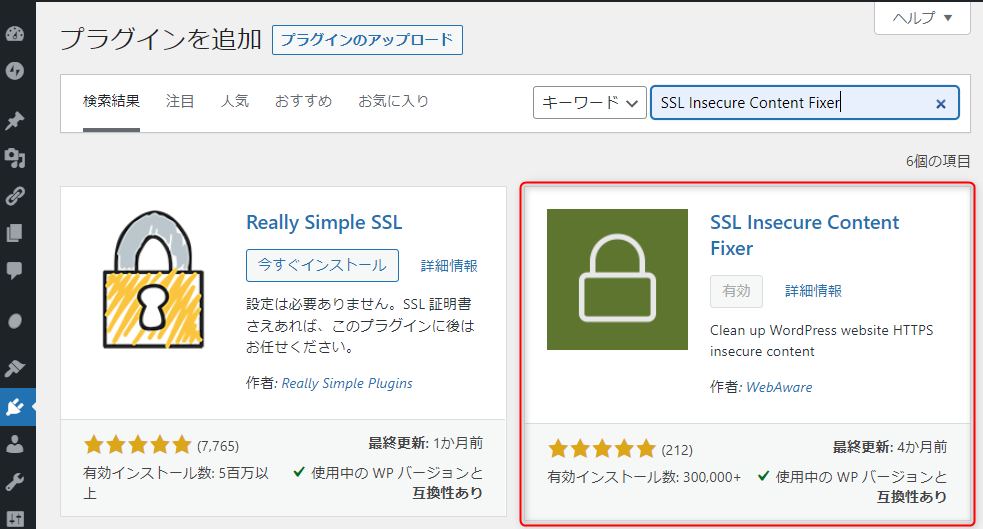
2-1.WordPressの管理画面から「プラグイン」画面を開き、「SSL Insecure Content Fixer」を検索してインストールします。

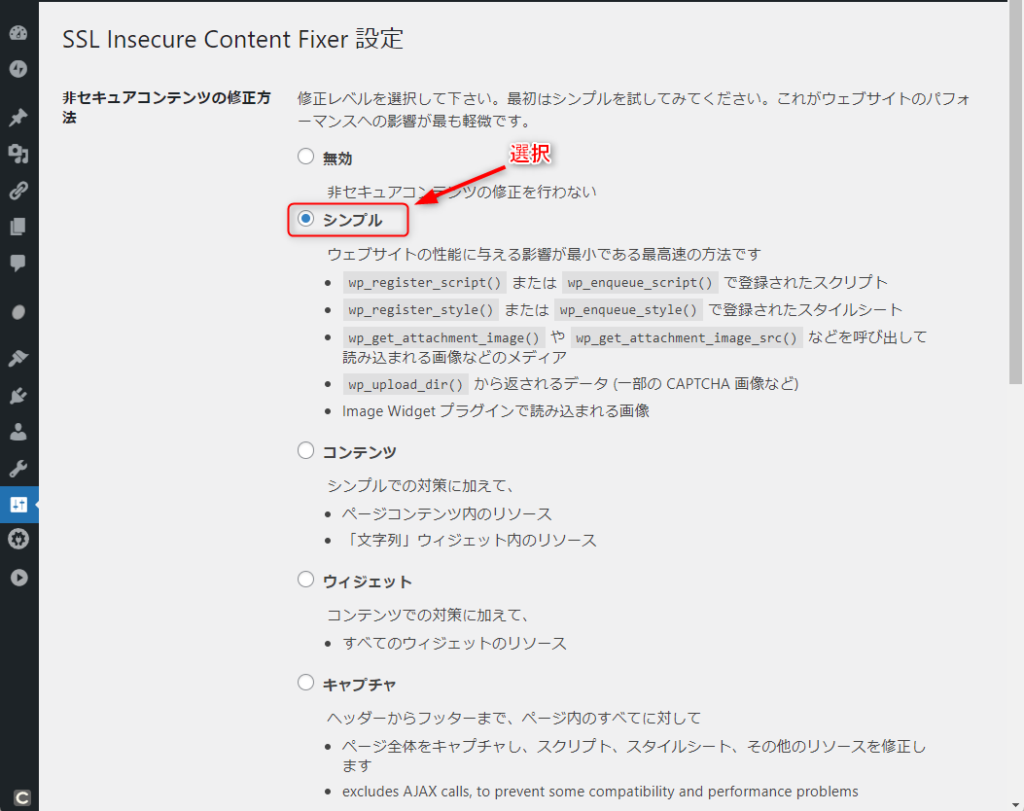
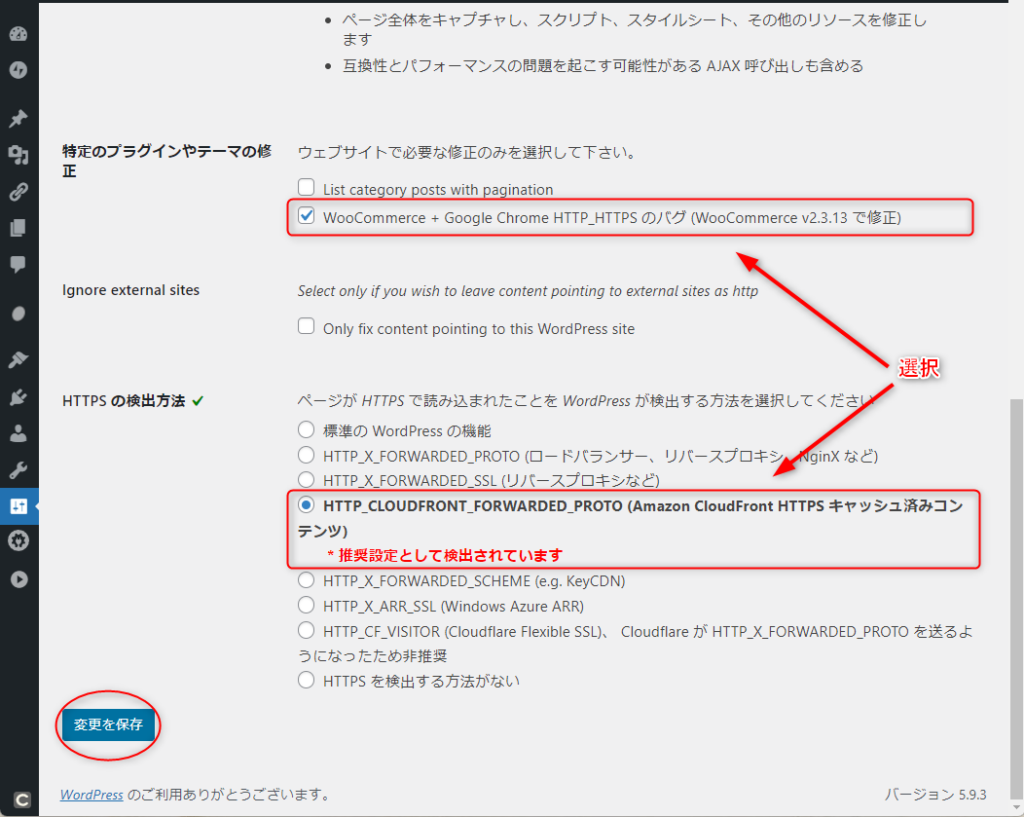
2-2.WordPressの管理画面から「設定>SSL Insecure Content」画面を開き、以下の内容を設定して「変更を保存」ボタンを押下します。
- [非セキュアコンテンツの修正方法]欄で「シンプル」を選択します。
- [特定のプラグインやテーマの修正]欄で「WooCommerce + Google Chrome HTTP_HTTPS のバグ」へチェックを入れます。
- [HTTPS の検出方法]欄で「HTTP_CLOUDFRONT_FORWARDED_PROTO」を選択します。


まとめ
今回実施した解決策では、CloudFrontからオリジン(WordPress)へすべてのヘッダーとキャッシュを送信しています。
なのでCloudFrontのCDNとしての性能を十全には発揮出来ておらず、主にSSL終端するために利用しているといった状態です。
WordPressで使用を想定しているヘッダーとキャッシュの特定が出来なかったため、このような力技での対応となりました。
何かしら新しい知見が得られましたら随時更新して行こうと思います。


コメント