前提
こちらの記事のようにWSL2(Ubuntu)が導入済みの環境を対象とします。
VSCode導入

下記公式のリファレンスに沿って、WindowsへVSCodeをインストールしWSL2環境のソースコードをマウント可能とします。
マウント完了後は、WindowsのVSCodeから直接WSL2環境のソースコードへアクセス可能となります。(VSCode経由でWSL2も自動で起動されるようになります。)
<公式のリファレンス>
https://learn.microsoft.com/ja-jp/windows/wsl/tutorials/wsl-vscode
VSCodeインストール
下記サイトよりインストーラーをダウンロードしてインストールを実行します。(以上!)
<インストーラー>
https://code.visualstudio.com/download
※Windowsへインストールします。
プラグイン導入
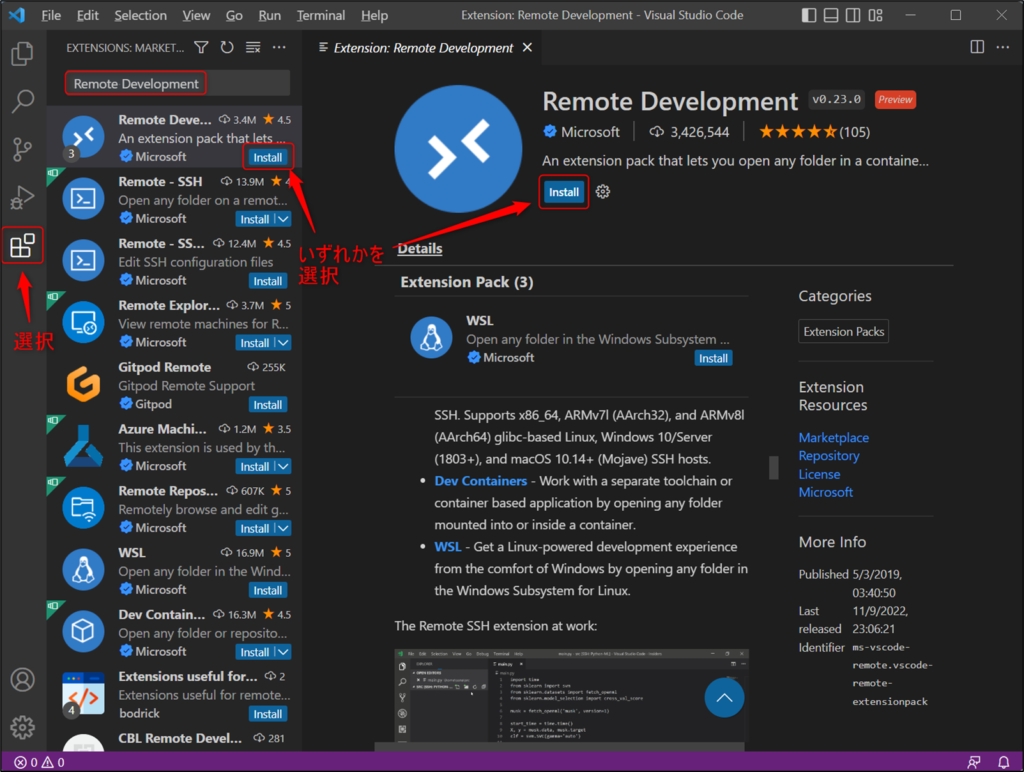
VSCodeを開き、”Remote Development”拡張プラグインを検索してインストールします。

WSL2のソースコードをマウント
初回のみ下記手順を実施します。
※手順実施後は「Remote Exploer」から直接ソースコードを開く事が可能となります。
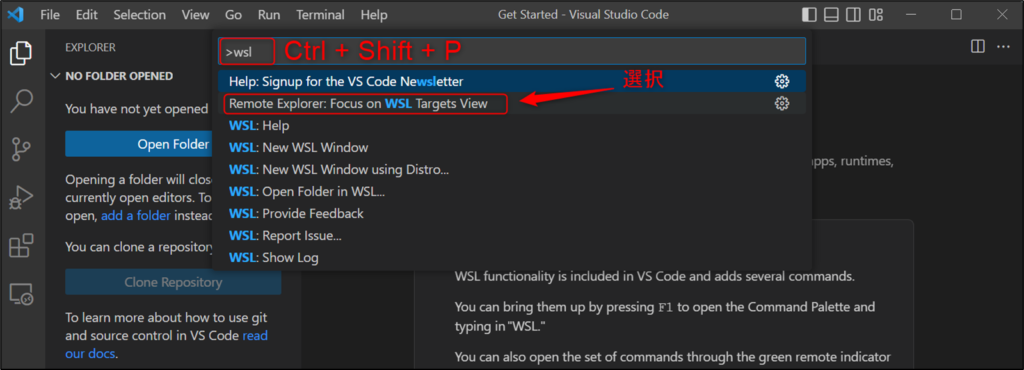
①VSCode上で「CTRL+SHIFT+P」を押下し、”WSL”と検索ウィンドウに入力します。
②検索結果から「Remote Explorer:Focus on WSL Targets View」を選択します。

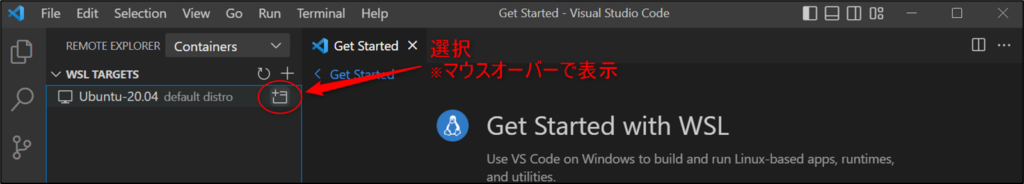
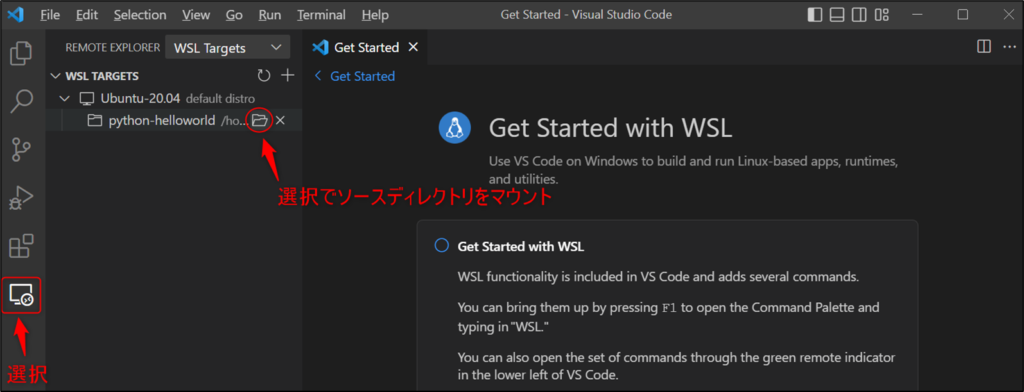
③「WSL TARGETS」欄に表示された対象のディストリビューション行をマウスオーバーし、下記ボタンを選択します。

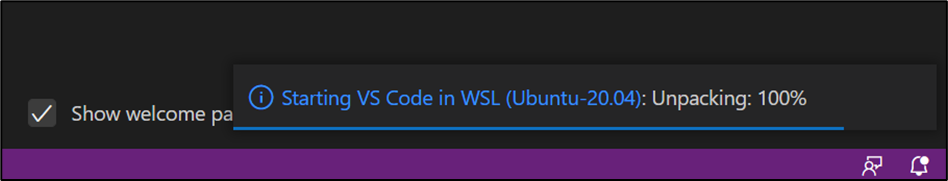
④別ウィンドウが開き、初回のみセットアップが自動で実行されます。

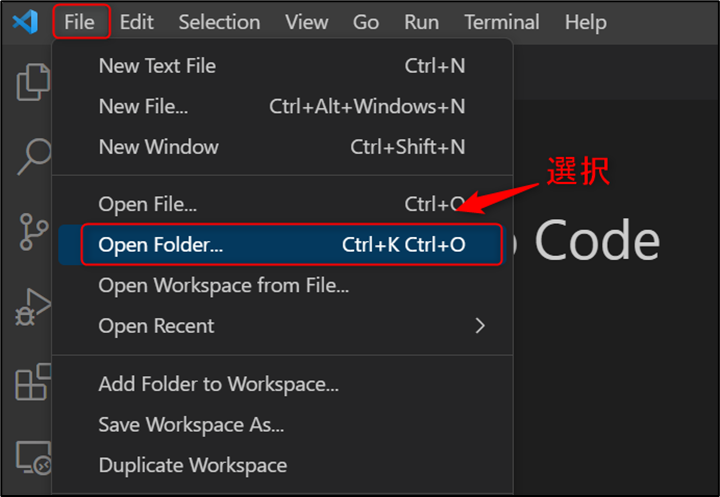
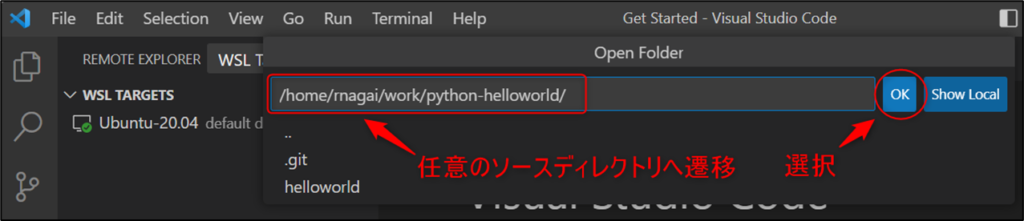
⑤[File] > [Open Folder…] を選択して、WSL2内の任意のソースディレクトリを開きます。

↓任意のソースディレクトリ選択してOKを選択します。

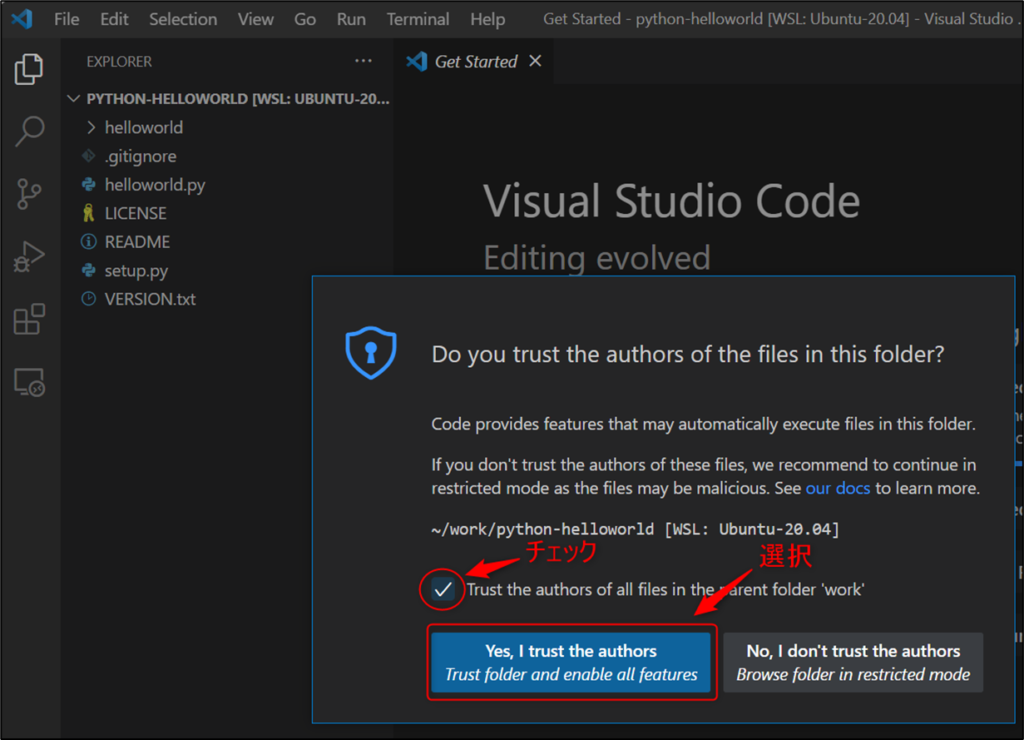
⑥警告が表示された場合は下記のように選択します。完了です。

次回以降は、VSCodeの「Remote Exploer」から下記ボタンを選択して、WindowsのVSCodeからWSL2のソースコードを直接開く事が可能となります。



コメント